路由,vue |
您所在的位置:网站首页 › login页面获取vue router内的值 › 路由,vue |
路由,vue
|
一、前端路由的概念和原理
1.什么是路由
路由(英文: router)就是对应关系。 2.SPA与前端路由SPA指的是一个web网站只有唯一的一个HTML页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。 *结论:*在SPA项目中,不同功能之间的切换,要依赖于前端路由来完成! 3.什么是前端路由通俗易懂的概念: Hash地址与组件之间的对应关系。 4.前端路由的工作方式 用户点击了页面上的路由链接导致了URL地址栏中的Hash值发生了变化前端路由监听了到Hash地址的变化前端路由把当前Hash地址对应的组件渲染都浏览器中 5.实现简易的前端路由
5.实现简易的前端路由
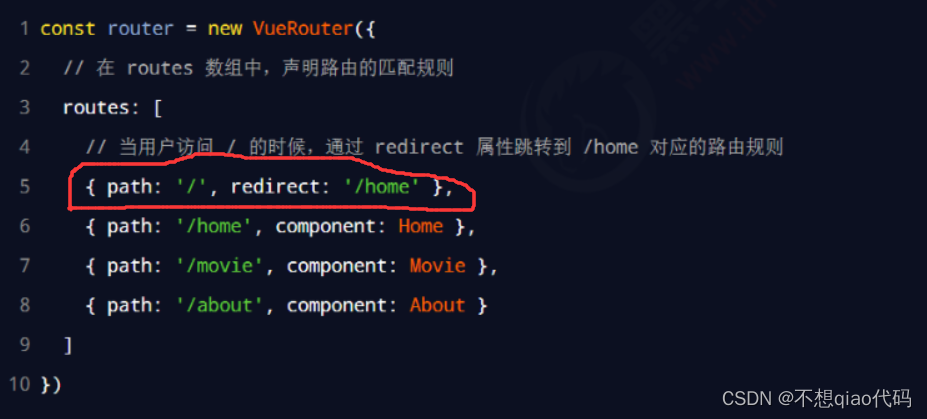
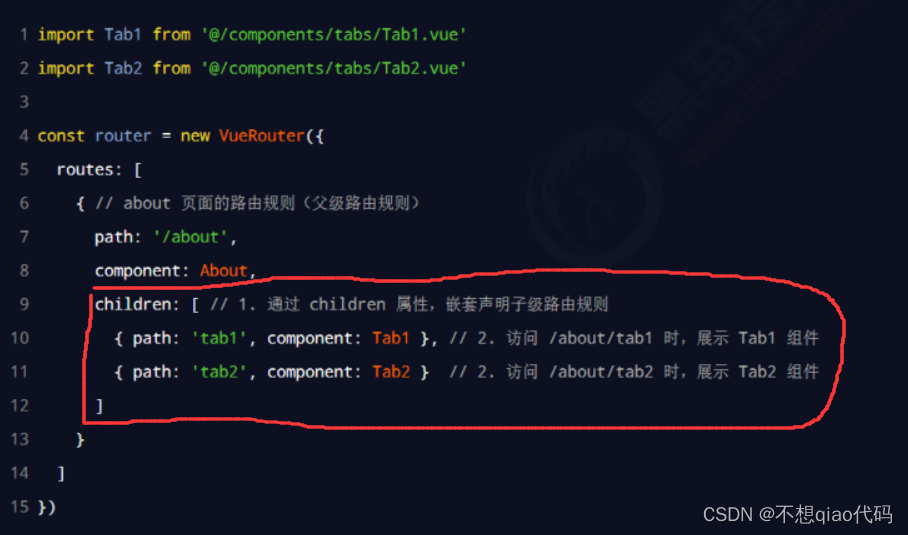
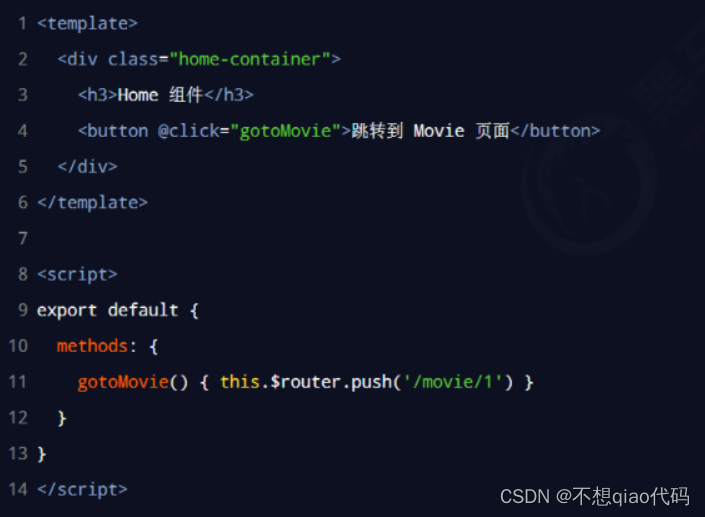
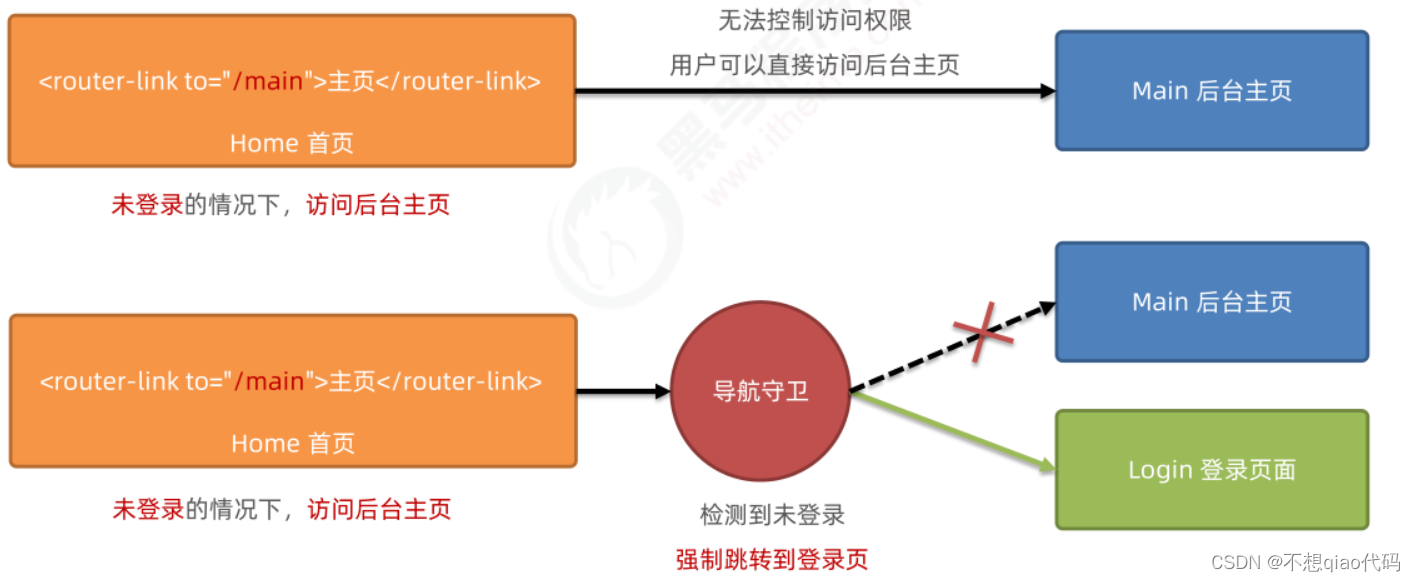
步骤1:通过标签,结合comName动态渲染组件。示例代码如下: vue-router是vue.js 官方给出的路由解决方案。它只能结合vue项目进行使用,能够轻松的管理SPA项目中组件的切换。 vue-router的官方文档地址 2.vue-router安装和配置的步骤 安装vue-router包创建路由模块导入并挂载路由模块声明路由链接和占位符2.1在项目中安装vue-router,在vue2的项目中,安装vue-router的命令如下: npm i [email protected] -S2.2创建路由模块,在src源代码目录下,新建router/index.js路由模块,并初始化如下的代码: 在src/router/index.js路由模块中,通过routes数组声明路由的匹配规则。示例代码如下: 路由重定向指的是:用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面。通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向: 通过路由实现**组件的嵌套展示,**叫做嵌套路由。 在About.vue组件中,声明tab1和tab2的子路由链接以及子路由占位符。示例代码如下: 在src/router/index.js路由模块中,导入需要的组件,并使用children属性声明子路由规则: 动态路由指的是:把Hash地址中可变的部分定义为参数项,从而提高路由规则的复用性。在vue-router中使用**英文的冒号(:)**来定义路由的参数项。示例代码如下: 在动态路由渲染出来的组件中,可以使用this.$route.params对象访问到动态匹配的参数值。 为了简化路由参数的获取形式,vue-router 允许在路由规则中开启props传参。示例代码如下: 在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如: 普通网页中点击链接、vue 项目中点击都属于声明式导航 在浏览器中,调用API方法实现导航的方式,叫做编程式导航。例如: 普通网页中调用location.href跳转到新页面的方式,属于编程式导航 5.1 vue-router中的编程式导航APIvue-router提供了许多编程式导航的API,其中最常用的导航API分别是:this.$router.push('hash地址') ●跳转到指定hash地址,并增加一条历史记录this.$router.replace('hash地址') ●跳转到指定的hash地址,并替换掉当前的历史记录 this.$router.go(数值n)●实现导航历史前进、后退 5.2 $router.push调用this.$router.push()方法,可以跳转到指定的 hash地址,从而展示对应的组件页面。示例代码如下: 调用this.$router.replace()方法,可以跳转到指定的 hash地址,从而展示对应的组件页面。 push和replace的区别: push 会增加一条历史记录replace不会增加历史记录,而是替换掉当前的历史记录 5.4 $router.go调用this.$router.go()方法,可以在浏览历史中前进和后退。示例代码如下: 在实际开发中,一般只会前进和后退一层页面。因此 vue-router提供了如下两个便捷方法: $router.back()·在历史记录中,后退到上一个页面$router.forward()在历史记录中,前进到下一个页面 6.导航守卫导航守卫可以控制路由的访问权限。示意图如下: 6.4控制后台主页的访问权限 |
【本文地址】
今日新闻 |
推荐新闻 |
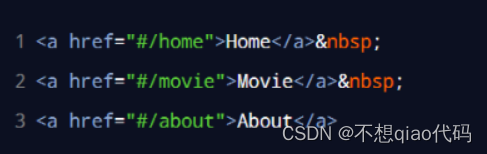
 步骤2:在App.vue组件中,为链接添加对应的hash值:
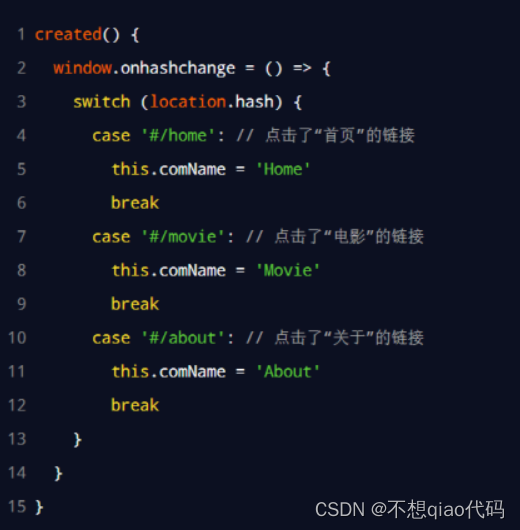
步骤2:在App.vue组件中,为链接添加对应的hash值:  步骤3∶在created生命周期函数中,监听浏览器地址栏中hash地址的变化,动态切换要展示的组件的名称:
步骤3∶在created生命周期函数中,监听浏览器地址栏中hash地址的变化,动态切换要展示的组件的名称: 
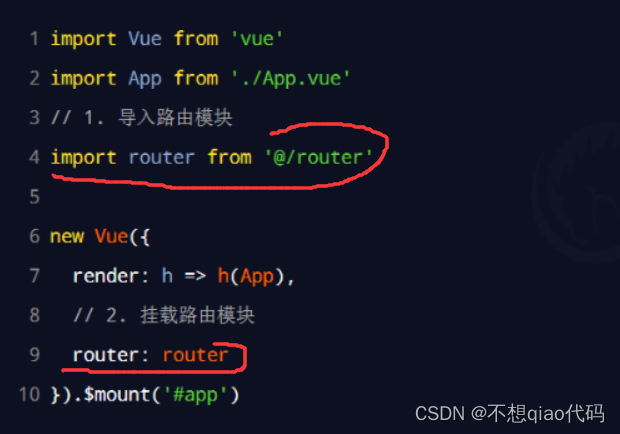
 2.3导入并挂载路由模块,在src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:
2.3导入并挂载路由模块,在src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:  2.4声明路由链接和占位符 在src/App.vue组件中,使用vue-router提供的和声明路由链接和占位符:
2.4声明路由链接和占位符 在src/App.vue组件中,使用vue-router提供的和声明路由链接和占位符: 










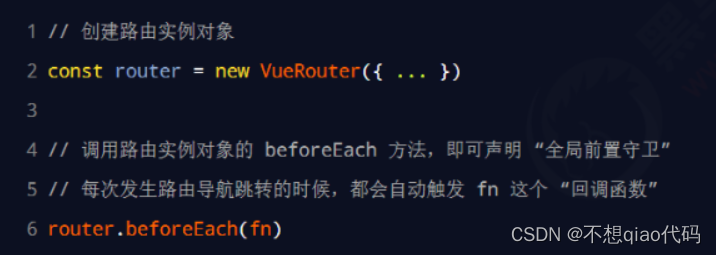
 6.1全局前置守卫 每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:
6.1全局前置守卫 每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:  6.2守卫方法的3个形参 全局前置守卫的回调函数中接收3个形参,格式为:
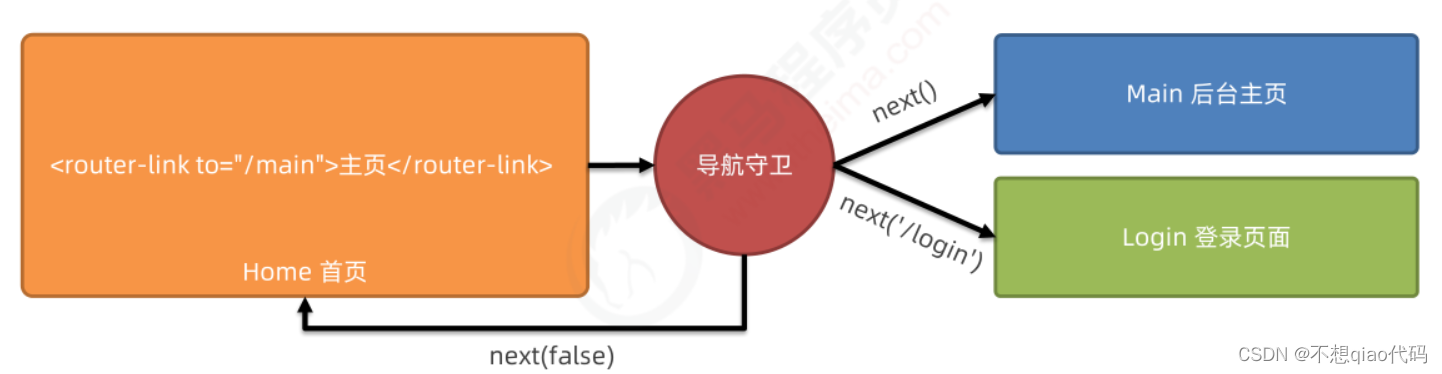
6.2守卫方法的3个形参 全局前置守卫的回调函数中接收3个形参,格式为:  6.3 next函数的3种调用方式 当前用户拥有后台主页的访问权限,直接放行:next() 当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(’ /login’) 当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
6.3 next函数的3种调用方式 当前用户拥有后台主页的访问权限,直接放行:next() 当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(’ /login’) 当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)